

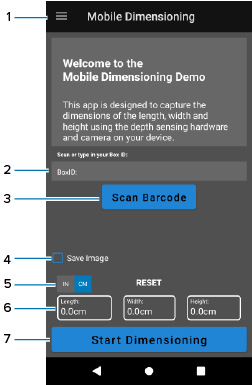
1 | Menu - Select to display relevant information about the device, app, and framework. |
2 | BoxID - Displays optional box identification. |
3 | Scan Barcode button - Use to scan a barcode that fills the BoxID field with a barcode value. |
4 | Save Image checkbox - Use to save an image of the final dimensioning result. |
5 | Measurement units - Select to display dimensions in inches or centimeters. The default is based on the current location of the device and may not be available in all locations. |
6 | Dimensions - Displays the dimension values.
|
7 | Start Dimensioning button - Select to begin dimensioning a parcel. |



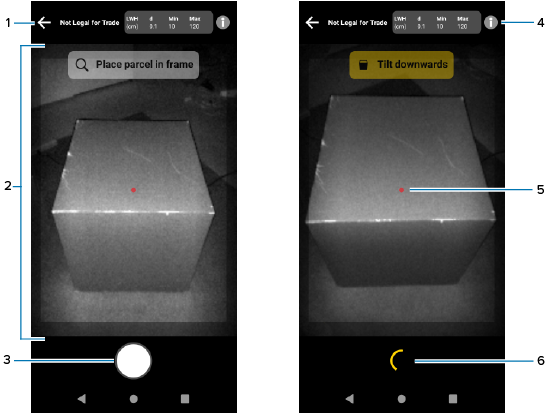
1 | Back - Cancels the dimensioning capture. |
2 | Viewfinder - Use to aim at a parcel and navigate through the dimensioning process. Dimensioning tips display at the top of the Viewfinder. |
3 | Start button - Starts the dimensioning process. |
4 | Information - Select to display legal, configuration, and other relevant information. |
5 | On-screen aimer - Use to identify the target parcel. |
6 | Progress arc - Indicates that dimensioning is in progress. |



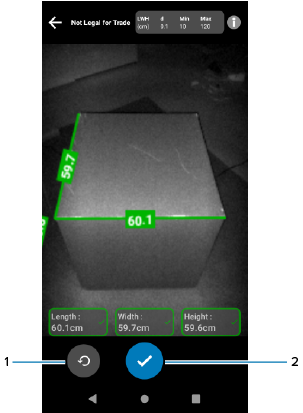
1 | Retry - Restarts the dimensioning process. |
2 | Confirm - Ends the dimensioning process and displays dimension results on the Welcome screen. |